CSS Reset - useful?
Do you need a CSS Reset, if you start a new project? Why is a CSS reset useful?
What is CSS Reset? Because of the history of web browser, each browser uses individual styles for elements. So, the elements are styled with the browsers default stylesheet (unless otherwise stated). If you start designing/styling your website you probably noticed, that e.g. not every h1 has the same box attributes like padding, margin, etc.
With a CSS Reset you override all styles of basic elements. At the same time you build a consistent foundation for your styling. With this set, your website will look the same in each browser.
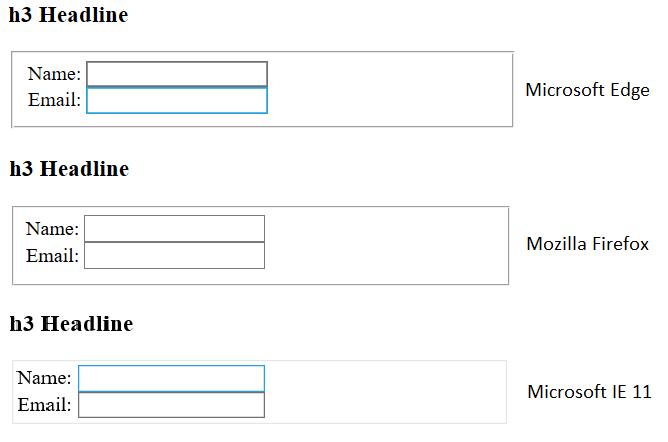
In the following example, you can see a some differences (border, padding/margin) between Microsoft Edge, Mozilla Firefox and Microsoft Internet Explorer 11.

Sourcecode:
<html>
<head>
</head>
<body>
<h3>h3 Headline</h3>
<fieldset>
Name: <input type="text">
Email: <input type="text">
</fieldset>
</body>
</html>
My favorite CSS Reset library is normalize. You simply have to include this CSS file.
What do you think about it?
Please comment below, if you have any questions.
Credits:
- Post photo by José Alejandro Cuffia on Unsplash